


C/C++培训
达内IT学院
400-996-5531

最近在项目中,用户提出我们需要使用QML开发项目界面,并且不需要我们实现C++底层逻辑,只需要把接口暴露出来供调用。
我尝试过构想用信号槽机制来实现交互,但是总感觉最后出来的程序会有一大堆的信号和槽函数,很不优雅,并且不易于维护。所以就尝试用其他方法来实现。
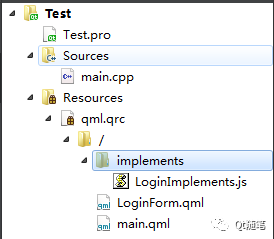
为了方便大家理解,我写了一个登录的Demo,Demo的目录结构如下:

implements目录下包含了LoginImplements.js接口定义文件, 这个文件就是我们实现QML界面和C++逻辑分离的关键.
可以看到LoginImplements.js提供的接口:
/*登录函数接口
参数
username: 用户名
password: 密码
返回:
成功:空字符串
失败: 非空字符串, 错误描述
*/
function login(username, password)
{
return "登录函数未实现"
}
这里只是一个定义,是交由客户实现的,我们在QML界面中只需要调用接口定义就OK。
#LoginForm.qmlimport "./implements/LoginImplements.js" as LoginImplements.......Button { .......
onClicked: { //参数检测 //登录 var result = LoginImplements.login(user, pwd) if (result.lenth === 0){ emit: root_item.loginSuccess() } else{ emit: root_item.failedToLogin(result) } }}.......
所以我们只需要根据返回值, 写登录的界面逻辑就好了。
本题源码很简单,所以就不上传了,有需要可以回复 "界面分离" 获取github上的地址
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有